Создание отчета состоит из двух стадий.
1) Стадия «Разработка». В эту стадию разработки создается внешний вид документа: размещаются компоненты на форме, задаются их параметры.
2) Стадия «Программирование». В эту стадию разработки программируются действия – реакции на события при создании отчета перед его печатью.
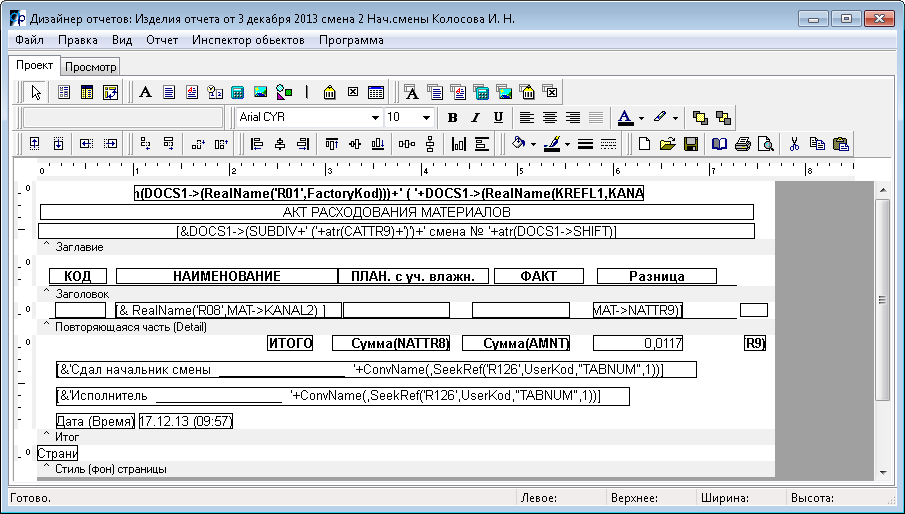
Примерный внешний вид дизайнера отчета в режиме «Разработки» (запускается по умолчанию):

В окне Дизайнера отчетов присутствует главное меню, поле с закладками, определяющее в какой стадии создания отчета находится дизайнер, панели инструментов, рабочая область экрана, слева и сверху ограниченная линейками. В нижней части окна находится строка статуса.
Дизайнер отчетов позволяет непосредственно во время разработки просмотреть результат создания отчета путем выбора закладки «Предварительный Просмотр».
Рабочая область Дизайнера состоит из нескольких Зон, которые выглядят как белые прямоугольники с серой полосой внизу. Существуют зоны «Детальная полоса», «Заголовок», «Нижний Колонтитул», «Название», «Итог». Когда Дизайнер генерирует отчет по текущему шаблону, то данные из зоны «Заголовок» печатаются в верхней части каждой страницы, данные из зоны «Нижний Колонтитул» печатаются в нижней части каждой страницы. Данные из зоны «Детальная полоса» будут печататься вниз по странице, пока на ней будет существовать свободное место. Когда свободное место на странице закончится, то будет автоматически начата новая страница.
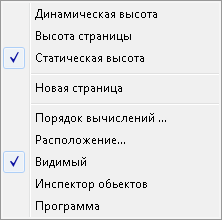
Нажатие правой кнопки мыши над зоной приводит к вызову локального меню этой зоны:

Переключение между пунктами меню «Динамическая высота» и «Статическая высота» позволяет задать поведение вертикального размера зоны. Если установлена Динамическая высота, то высота этой зоны будет формироваться по принципу – «столько, сколько нужно», а если будет установлена Статическая высота, то размер полосы будет определяться свойством «Высота» зоны (см. ниже).
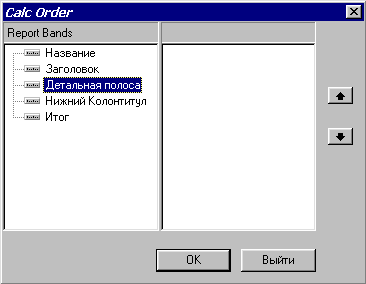
Выбор пункта меню «Calc Order...» вызовет появление окна диалога:

Это свойство позволяет менять порядок вычисления переменных, если они используются в отчете в разных зонах.
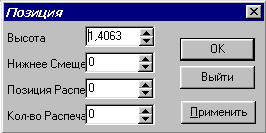
Выбор пункта меню «Позиция...» вызовет появление окна диалога:

В этом окне диалога можно задать высоту зоны.
Размеры зон можно также изменять путем перемещения серых полос вверх-вниз.
«Нижнее смещение» позволяет задать расстояние между нижним краем зоны до верха следующей зоны.
«Позиция распечатки» позволяет задать расстояние между верхом зоны до низа предыдущей зоны.
«Количество распечаток» позволяет ограничить кол-во повторов печати зоны на одной странице.
Пункт меню «Видимый» позволяет задать видимость зоны в отчете.
Размещать компоненты на рабочей области можно с помощью мыши, нажав на нужном компоненте в палитре инструментов, а затем, указав, мышью место, в котором следует разместить компонент в рабочей области Дизайнера. Кроме того, компоненты на рабочую область можно отправить из «Дерева данных».
Наиболее часто используемые компоненты – это Метка и Метка, связанная с данными (dbText). Метка служит для отображения статического текста, но, кроме того, если запрограммировать событие onGetText метки, то в ней можно выводить данные из базы данных, причем, преобразовывая их к нужному формату (текст, присвоенный переменной Result в описании обработчика события onGetText будет выводиться в метке, которой принадлежит этот обработчик). Если нужно просто вывести данные из источника данных без какого-либо их преобразования, то следует использовать компонент dbText, в свойствах которого нужно будет указать источник данных и выбрать поле из него, с которым будет связана данная метка.Размеры компонентов и их положение можно изменять с помощью мыши, либо используя пункт локального меню «Позиция» каждого компонента. Вызов локального меню компонента производится нажатием правой кнопки мыши во время того, как указатель мыши находится над нужным компонентом. Кроме того, размеры и положение компонента можно менять с помощью панелей инструментов «Выравнивание и расположение», «Размер» и «Толчок».